Description
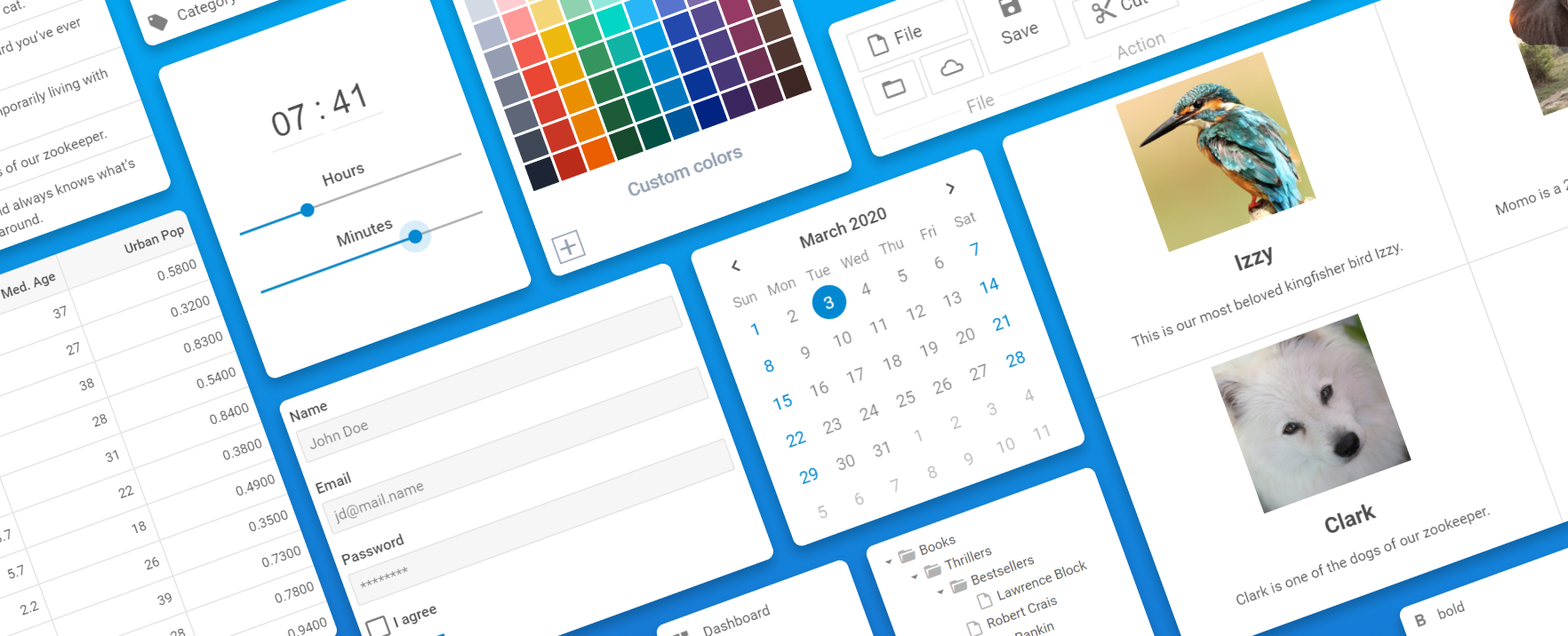
DHTMLX UI widgets are 20+ UI controls that can be used in React-based apps. They include Grid, Charts, Calendar, Form, Tree, Colorpicker, and many others.
All widgets are created on the basis of Material design. They are high-performant and lightweight.
Here you can find the GNU GPL version of DHTMLX UI widgets.
DHTMLX UI Widgets with React alternatives and similar libraries
Based on the "PostCSS" category.
Alternatively, view DHTMLX UI Widgets with React alternatives based on common mentions on social networks and blogs.
-
styled-components
Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅 -
CSS Layout
A collection of popular layouts and patterns made with CSS. Now it has 100+ patterns and continues growing! -
Aphrodite
Framework-agnostic CSS-in-JS with support for server-side rendering, browser prefixing, and minimum CSS generation -
vue-virtual-scroll-list
⚡️A vue component support big amount data list with high render performance and efficient. -
jTools - Javascript web components
jSuites is a collection of lightweight common required javascript web components. It is composed of fully responsive vanilla plugins to help you bring the best user experience to your projects, independent of the platform. Same JS codebase across different platforms. -
React Inline
Transform inline styles defined in JavaScript modules into static CSS code and class names so they become available to, e.g. the `className` prop of React elements. -
File Management with Preview
A file management system built with Vue.js and TypeScript that allows for single and multiple file uploading with a preview feature -
A Vue 3 Dynamic and Versatile High Performance Infinite Scroller Component
A Vue 3 Dynamic and Versatile High Performance Infinite Scroller Component
SurveyJS - Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of DHTMLX UI Widgets with React or a related project?
README
DHTMLX Widgets + React
Getting started
In most samples DHTMLX Widgets are loaded through NPM that provides limited (GPL) version of components. For production you should use the PRO version.
There are also samples where DHTMLX Widgets are loaded from CDN. cdn.dhtmlx.com serves limited (GPL) version of components. For production use your own CDN / file server.
Development server
To run the app in the development mode, run npm start in the project directory.
Open http://localhost:3000 to view it in the browser.
Live demos
License
Useful links
Follow us
Star our GitHub repo :star:
Watch our tutorials on YouTube :eyes:
Read us on Medium :newspaper:
Follow us on Twitter :feet:
Like our page on Facebook :thumbsup:
*Note that all licence references and agreements mentioned in the DHTMLX UI Widgets with React README section above
are relevant to that project's source code only.