Description
DHTMLX Scheduler is a JavaScript event calendar that allows you to add a Google-like scheduler to your web app or website.
DHTMLX Scheduler is a very lightweight, highly customizable, and fast event/booking calendar designed with Material skin. All in all, it has five skins including high-contrast ones.
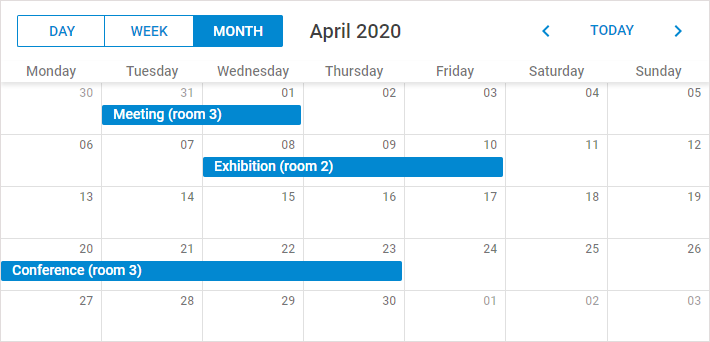
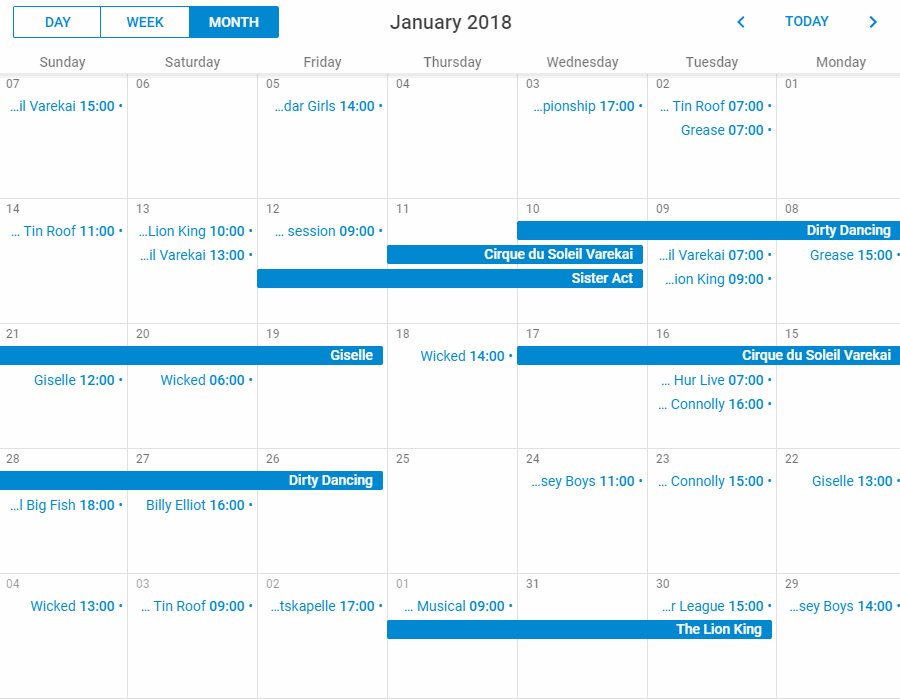
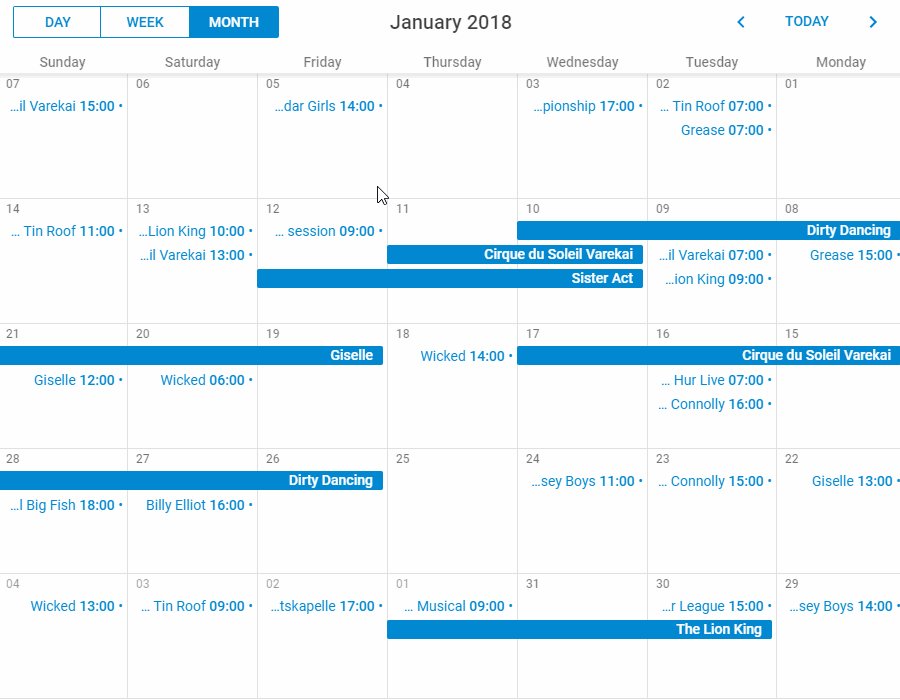
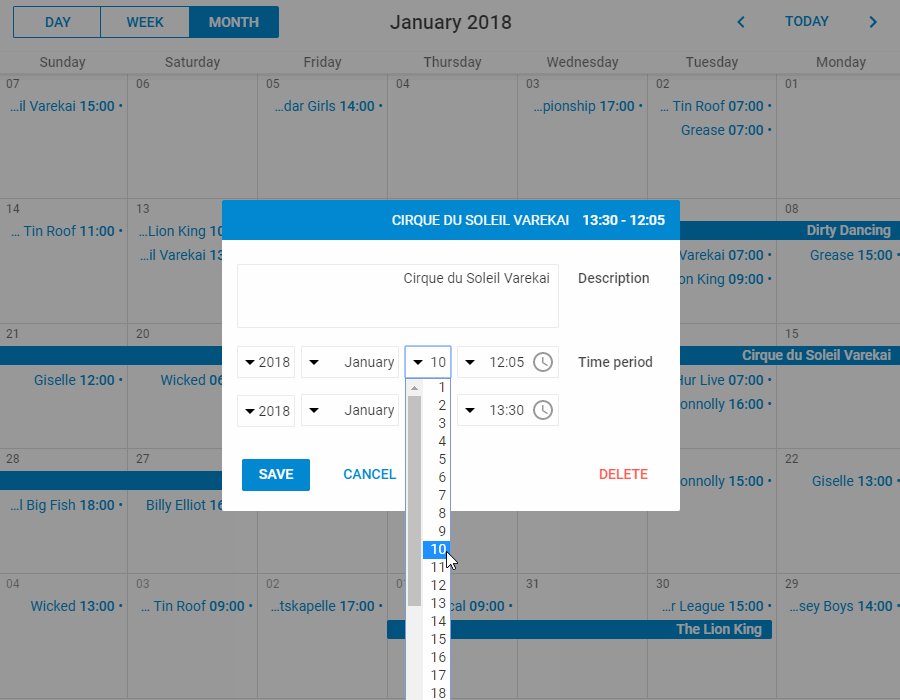
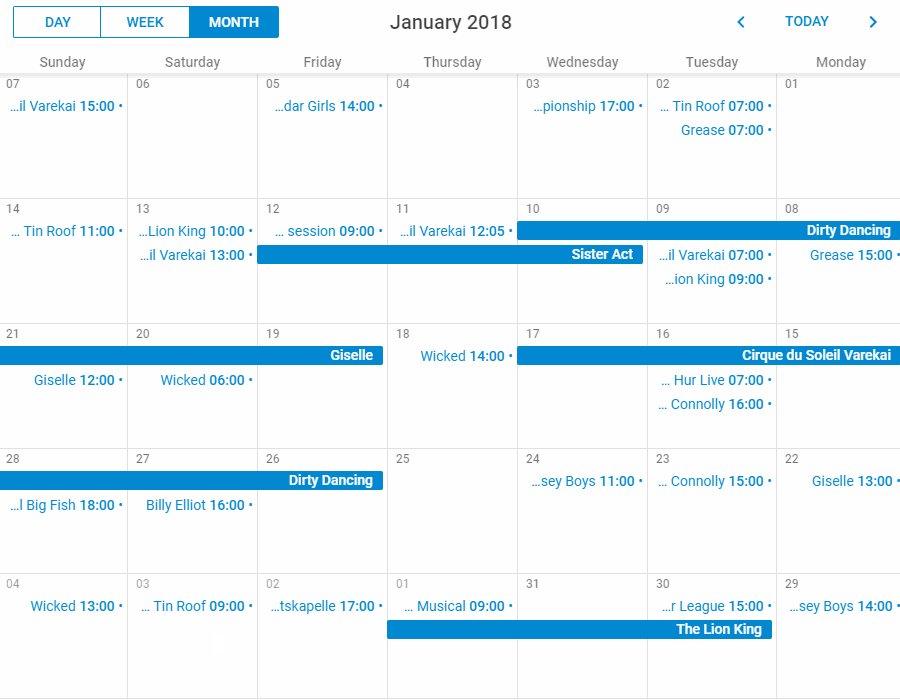
Its intuitive drag-and-drop user interface enables end-users to quickly manage events and appointments in different views: Day, Week, Month, Year, Agenda, Timeline, etc.
DHTMLX Scheduler alternatives and similar libraries
Based on the "Calendar" category.
Alternatively, view DHTMLX Scheduler alternatives based on common mentions on social networks and blogs.
-
datedropper
DISCONTINUED. datedropper is a jQuery plugin that provides a quick and easy way to manage dates for input fields. -
Duet Date Picker
Duet Date Picker is an open source version of Duet Design System’s accessible date picker. Try live example at https://duetds.github.io/date-picker/
SurveyJS - Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of DHTMLX Scheduler or a related project?
README
dhtmlxScheduler
dhtmlxScheduler is a JavaScript event calendar that allows you to add a Google-like scheduler to your web app or website.
Intuitive drag-and-drop interface allows the end users to quickly manage events and appointments in different views: Day, Week, Month, Year, Agenda, Timeline, etc.
Very lightweight, highly customizable, and fast, dhtmlxScheduler provides a quick way to add an Ajax-based event calendar on a web page.

Getting started
Add files:
<script src="dhtmlxscheduler.js" ></script>
<link rel="stylesheet" href="dhtmlxscheduler_material.css" type="text/css" charset="utf-8">
Add markup:
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:100vh;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" data-tab="day"></div>
<div class="dhx_cal_tab" data-tab="week"></div>
<div class="dhx_cal_tab" data-tab="month"></div>
</div>
<div class="dhx_cal_header"></div>
<div class="dhx_cal_data"></div>
</div>
And initialize:
scheduler.config.first_hour = 6;
scheduler.config.last_hour = 19;
scheduler.init('scheduler_here', new Date(2019, 3, 20), "week");
scheduler.parse([
{ id:1, start_date: "2019-04-15 09:00", end_date: "2019-04-15 12:00", text:"English lesson" },
{ id:2, start_date: "2019-04-16 10:00", end_date: "2019-04-16 16:00", text:"Math exam" },
{ id:3, start_date: "2019-04-16 10:00", end_date: "2019-04-21 16:00", text:"Science lesson" },
{ id:4, start_date: "2019-04-17 16:00", end_date: "2019-04-17 17:00", text:"English lesson" },
{ id:5, start_date: "2019-04-18 09:00", end_date: "2019-04-18 17:00", text:"Usual event" }
]);
Complete guides
- Vue.js
- Angular
- Node
- ASP.NET
- PHP
- Ruby on Rails
All tutorials
https://docs.dhtmlx.com/scheduler/howtostart_guides.html
Features
Responsive design and full support for touch screens
Support for all modern browsers: Google Chrome, Internet Explorer (11+), Safari, Firefox and MS Edge
Configurable options - color shapes, time scales, custom form for recurring events, 25 languages, and RTL support

Export service to XML, iCal, JSON, PDF, PNG, MS Project
PHP, ASP.NET, Java, CF connectors
Follow us
Star our GitHub repo
Take a survey to help us understand your needs
Read us on Medium
Follow us on Twitter
Like our page on Facebook
License
dhtmlxScheduler v.6.0.3 Standard
To use dhtmlxScheduler in non-GPL projects (and get Pro version of the product), please obtain Commercial/Enterprise or Ultimate license on our site https://dhtmlx.com/docs/products/dhtmlxScheduler/#licensing or contact us at [email protected]
(c) XB Software Ltd.
Useful links
*Note that all licence references and agreements mentioned in the DHTMLX Scheduler README section above
are relevant to that project's source code only.




