particles-bg alternatives and similar libraries
Based on the "Animations" category.
Alternatively, view particles-bg alternatives based on common mentions on social networks and blogs.
-
AutoAnimate
A zero-config, drop-in animation utility that adds smooth transitions to your web app. You can use it with React, Vue, or any other JavaScript application. -
tsParticles
tsParticles - Easily create highly customizable JavaScript particles effects, confetti explosions and fireworks animations and use them as animated backgrounds for your website. Ready to use components available for React.js, Vue.js (2.x and 3.x), Angular, Svelte, jQuery, Preact, Inferno, Solid, Riot and Web Components. -
Scrawl-canvas Library
Responsive, interactive and more accessible HTML5 canvas elements. Scrawl-canvas is a JavaScript library designed to make using the HTML5 canvas element easier, and more fun -
Scroll Btween
ScrollBtween uses scroll position of document - or any DOM element - to tween CSS values on any DOM element. -
TransitionEnd
:dizzy: TransitionEnd is an agnostic and cross-browser library to work with transitionend event. -
Scroll Frames
Animate sequences of still frames on any DOM element in relation with its position into the viewport. https://olivier3lanc.github.io/Scroll-Frames/
SurveyJS - Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of particles-bg or a related project?
README
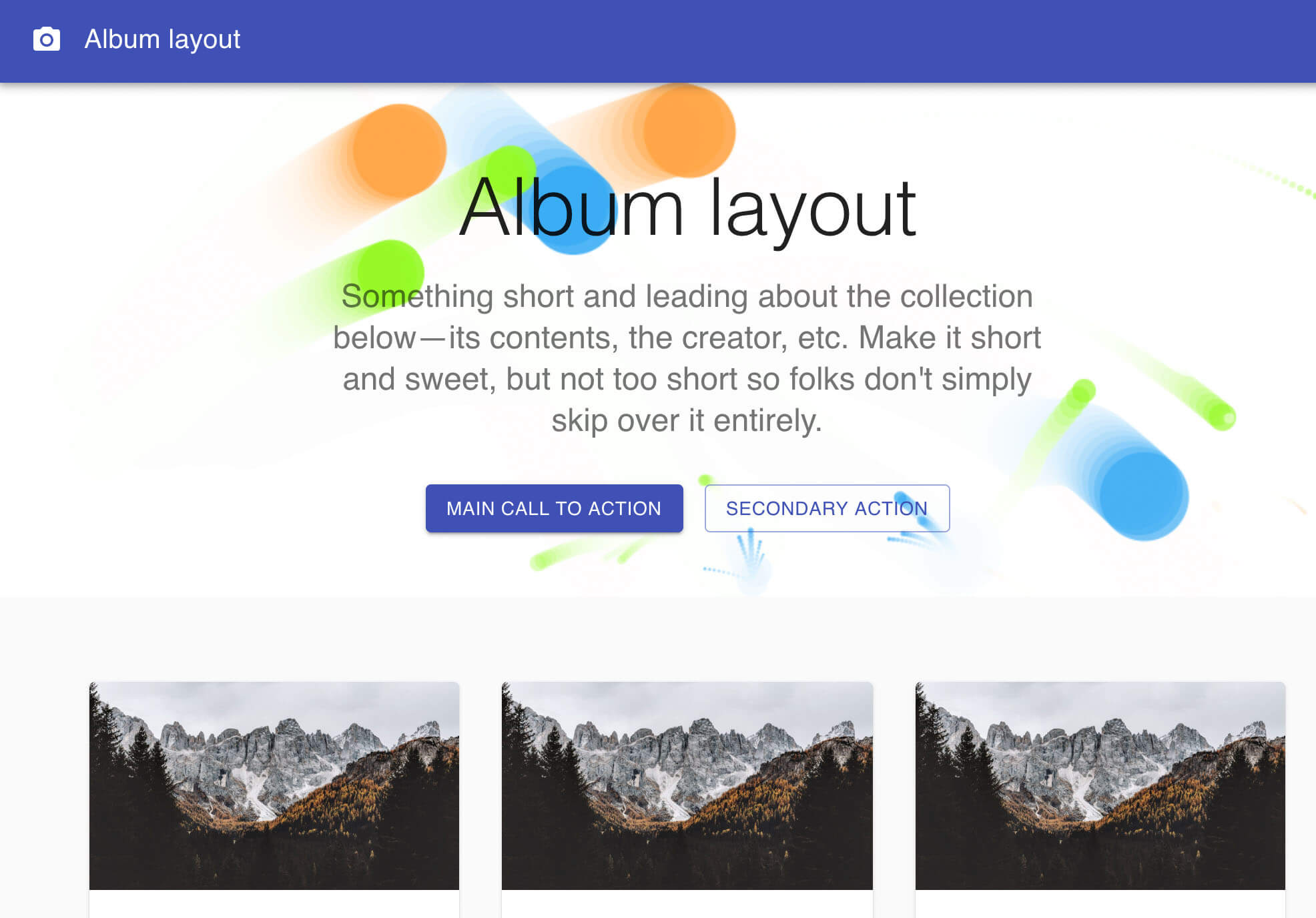
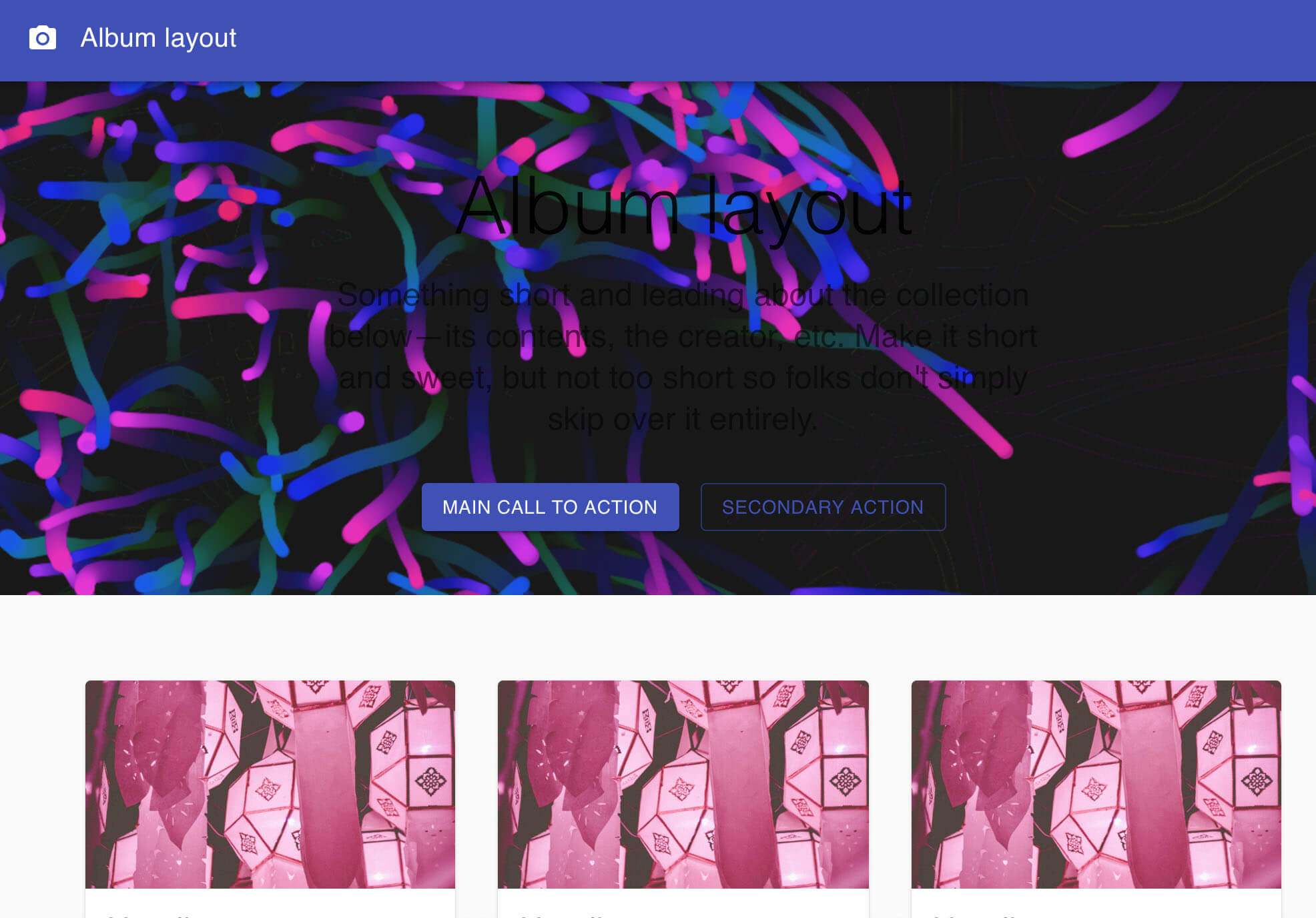
particles-bg
React component for particles backgrounds
This project refers to the source code of the Proton official website, I packaged it into a component. You can use it casually in your own projects. Thanks to the great author.
A vue.js version of particles-bg-vue is here https://github.com/lindelof/particles-bg-vue
Online demo
- demo1 https://stackblitz.com/edit/react-a6pm3w
- demo2 https://stackblitz.com/edit/react-bpv9fc
- custom1 https://stackblitz.com/edit/react-sop6sx
- custom2 https://stackblitz.com/edit/react-v1ou5e







Install
npm install --save particles-bg
Usage
import React, { Component } from 'react'
import ParticlesBg from 'particles-bg'
class Example extends Component {
render () {
return (
<>
<div>...</div>
<ParticlesBg type="circle" bg={true} />
</>
)
}
}
Parameter Description
<ParticlesBg color="#ff0000" num={200} type="circle" bg={true} />
* type - Is the type of particle animation
Is the type of particle animation, random is a random selection. You are also free to customize use custom.
"color"
"ball"
"lines"
"thick"
"circle"
"cobweb"
"polygon"
"square"
"tadpole"
"fountain"
"random"
"custom"
* num - The number of particles emitted each time, generally not set
* color - The background color or particle color of the particle scene
Notice: which should be an array under type=color
* bg - Set to html background
If set the bg value to true
bg={true} />
position: "absolute",
zIndex: -1,
top: 0,
left: 0
If set the bg value to object
bg={{
position: "absolute",
zIndex: 999,
width: 200
}} />
Of course, you can also set class particles-bg-canvas-self to modify the style.
.particles-bg-canvas-self{
background: #000;
...
}
About Custom

You can use type="custom" to achieve a higher degree of freedom for the particle background.
let config = {
num: [4, 7],
rps: 0.1,
radius: [5, 40],
life: [1.5, 3],
v: [2, 3],
tha: [-40, 40],
// body: "./img/icon.png", // Whether to render pictures
// rotate: [0, 20],
alpha: [0.6, 0],
scale: [1, 0.1],
position: "center", // all or center or {x:1,y:1,width:100,height:100}
color: ["random", "#ff0000"],
cross: "dead", // cross or bround
random: 15, // or null,
g: 5, // gravity
// f: [2, -1], // force
onParticleUpdate: (ctx, particle) => {
ctx.beginPath();
ctx.rect(particle.p.x, particle.p.y, particle.radius * 2, particle.radius * 2);
ctx.fillStyle = particle.color;
ctx.fill();
ctx.closePath();
}
};
return (
<div>
<SignIn />
<ParticlesBg type="custom" config={config} bg={true} />
</div>
)
Similar projects
Maybe you will like these two projects, they will also make your page flourish
License
*Note that all licence references and agreements mentioned in the particles-bg README section above
are relevant to that project's source code only.




