x-sheet alternatives and similar libraries
Based on the "Spreadsheet" category.
Alternatively, view x-sheet alternatives based on common mentions on social networks and blogs.
-
SheetJS js-xlsx
📗 SheetJS Spreadsheet Data Toolkit -- New home https://git.sheetjs.com/SheetJS/sheetjs -
HANDSONTABLE
JavaScript data grid with a spreadsheet look & feel. Works with React, Angular, and Vue. Supported by the Handsontable team ⚡ -
Luckysheet
DISCONTINUED. Luckysheet is an online spreadsheet like excel that is powerful, simple to configure, and completely open source. -
ag-Grid
The best JavaScript Data Table for building Enterprise Applications. Supports React / Angular / Vue / Plain JavaScript. -
jexcel
Jspreadsheet is a lightweight vanilla javascript plugin to create amazing web-based interactive tables and spreadsheets compatible with other spreadsheet software. -
MUI X
MUI X is a collection of advanced React UI components for complex use cases. Use the native integration with Material UI or extend your design system. They feature state-of-the-art functionality and complex UX workflows for data-rich applications and support a wide range of use cases. MUI X is open core—base components are MIT-licensed, while more advanced features require a Pro or Premium commercial license. Components: - Data Grid - Date and Time Pickers - Charts - Tree View
SaaSHub - Software Alternatives and Reviews

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of x-sheet or a related project?
README
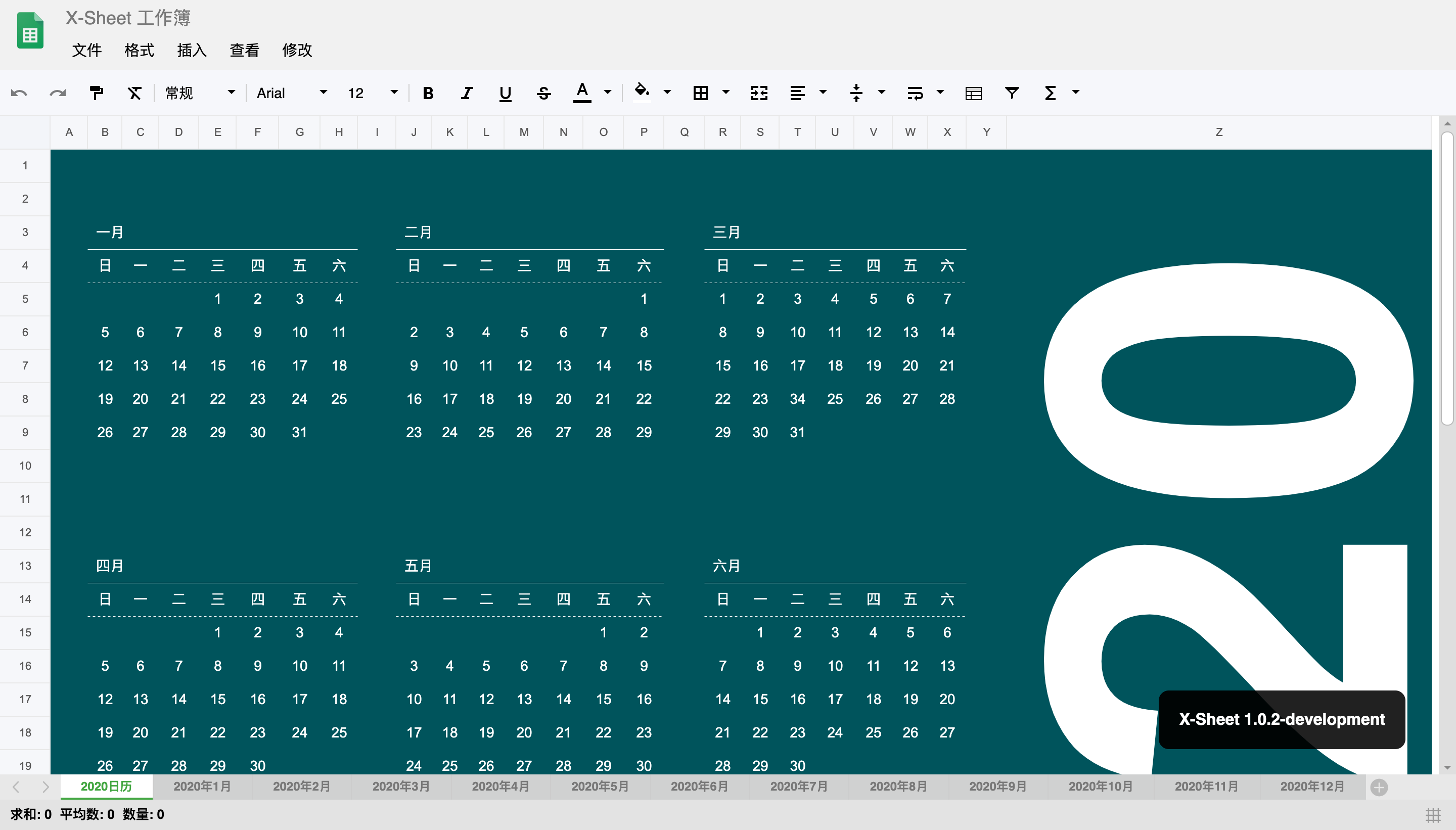
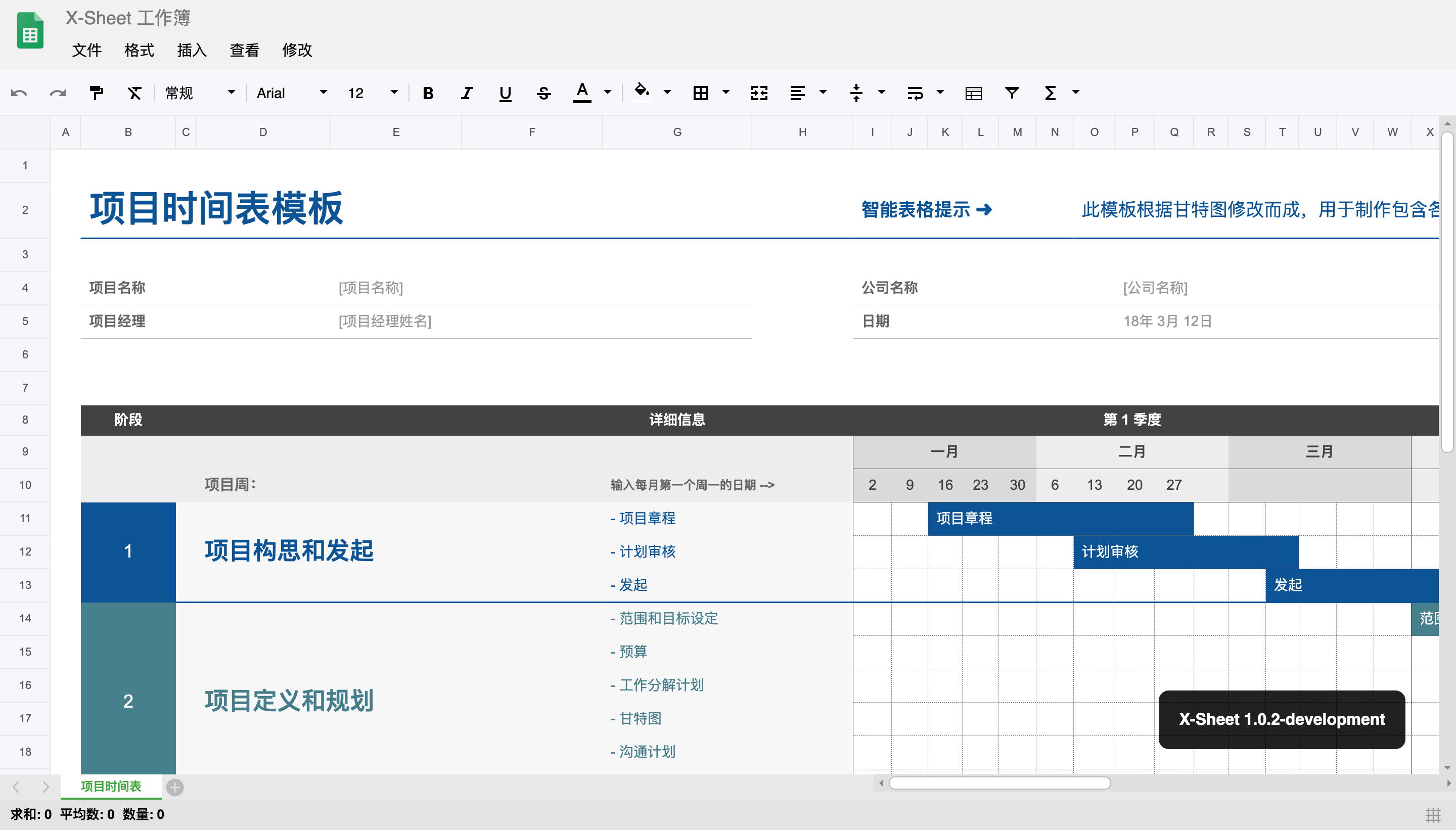
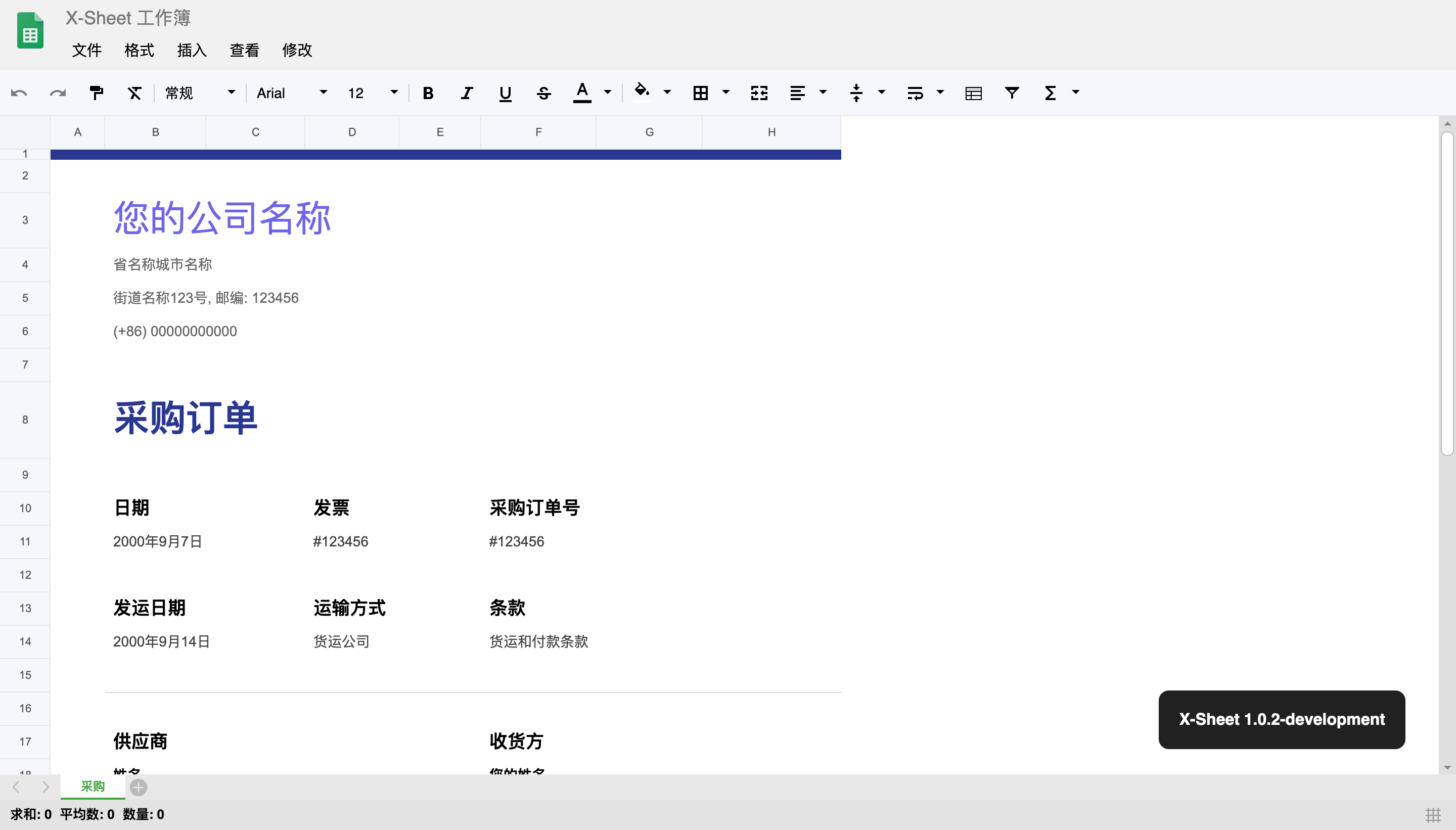
x-sheet for pc browser
高性能 web javaScript 电子表格




功能
- 撤销 & 反撤销
- 格式刷
- 清空格式
- 文本格式
- 字体设置
- 字体大小
- 字体加粗
- 斜体字
- 下划线
- 删除线
- 文字颜色
- 单元格颜色
- 单元格边框
- 字体倾斜
- 边框倾斜
- 背景倾斜
- 合并单元格
- 水平对齐
- 自动换行
- 冻结单元格
- 单元格函数 (处理中)
- 行高和列宽设置
- 复制, 剪切, 粘贴 (处理中)
- 自动填充
- 插入行, 列 (处理中)
- 删除行, 列 (处理中)
- 隐藏行, 列 (处理中)
- 支持多个sheet表
- 打印 (处理中)
- 数据验证 (处理中)
- 导出XLSX
- 导入XLSX (处理中)
- 导出CVS (处理中)
- 导入CVS (处理中)
- 导入图片 (处理中)
- 数据筛选 (处理中)
初始化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>X-XWorkSheet</title>
<link href="XSheet.css" rel="stylesheet">
<style>
* {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
display: block;
}
</style>
<script src="XSheet.js" type="text/javascript"></script>
</head>
<body id="demo">
<script>
const dome = document.getElementById('demo');
const xSheet = new XSheet(demo);
</script>
</body>
</html>
支持的浏览器
Modern browsers(chrome, firefox).
交流
[输入图片说明](./assets/cgi-bin_mmwebwx-bin_webwxgetmsgimg_&MsgID=5735869489061871077&skey=@crypt_263d2072_0bf9ffd48a131828db37818811803386&mmweb_appid=wx_webfilehelper.jpg)
LICENSE
MOZILLA PUBLIC LICENSE
*Note that all licence references and agreements mentioned in the x-sheet README section above
are relevant to that project's source code only.